<vaadin-list-box>
Live Demo ↗
|
API documentation ↗
<vaadin-list-box> is a Web Component providing reusable list boxes, part of the Vaadin components.



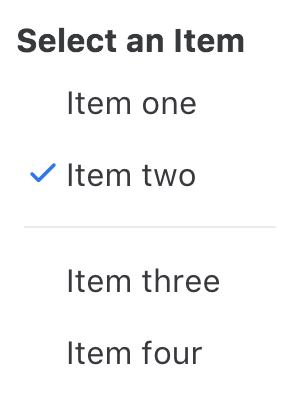
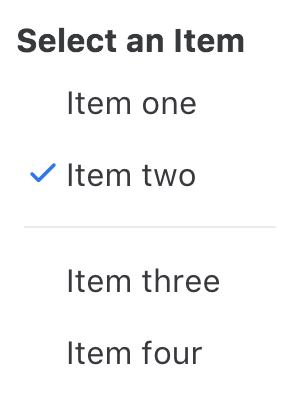
<vaadin-list-box selected="2">
<b>Select an Item</b>
<vaadin-item>Item one</vaadin-item>
<vaadin-item>Item two</vaadin-item>
<hr />
<vaadin-item>Item three</vaadin-item>
<vaadin-item>Item four</vaadin-item>
</vaadin-list-box>

Installation
Install vaadin-list-box:
npm i @vaadin/vaadin-list-box --save
Once installed, import it in your application:
import '@vaadin/vaadin-list-box/vaadin-list-box.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-list-box.js
-
The component with the Material theme:
theme/material/vaadin-list-box.js
-
Alias for theme/lumo/vaadin-list-box.js:
vaadin-list-box.js
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.